
DESAFIO
O desafio proposto era elaborar um aplicativo mobile para ajudar concurseiros a organizar os estudos e testar seus conhecimentos. Todo processo de design foi feito durante o curso Formação UX Design Intensiva, da escola Mergo User Experience. Esse processo foi feito em grupo de 6 integrantes, com a participação de Aline Aoki; Clarissa Vasconcellos; Heloísa Barci; Karynne Ottoni, Jeferson Bem Martins e Micheline Pimenta.
PROCESSO UTILIZADO

PLANEJAMENTO
Na etapa de planejamento fizemos uma rápida pesquisa para entender o público que presta concurso e o universo dos concurseiros.
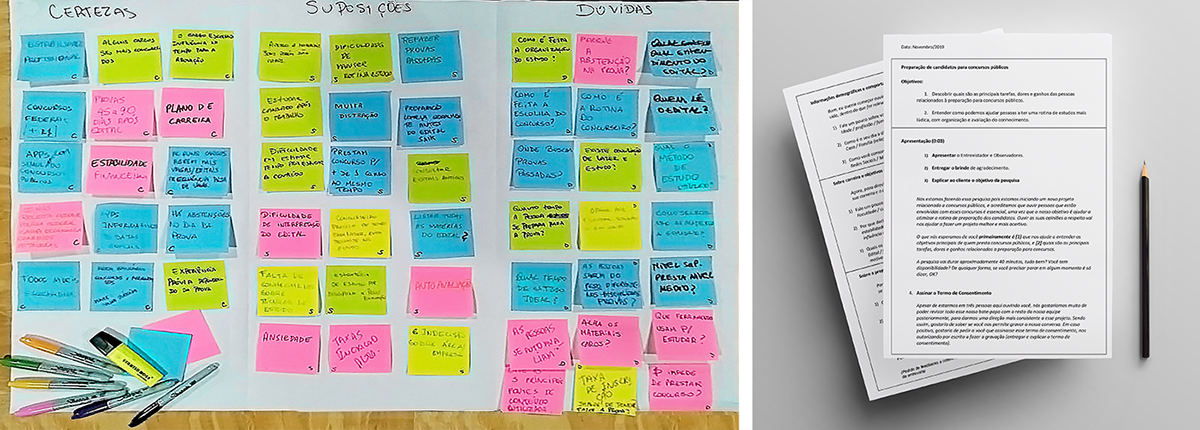
O próximo passo foi alinhar em grupo nossas certezas, suposições e dúvidas sobre
o tema e os candidatos, para assim gerar conteúdo para estruturar as entrevistas.
para assim gerar conteúdo para estruturar as entrevistas.
para assim gerar conteúdo para estruturar as entrevistas.

Desk Research
ROTEIRO DE ENTREVISTAS
A entrevista foi estruturada para obter informações sobre os dados demográficos, comportamento, carreira, objetivos, planejamento e rotina.

Matriz CSD e Roteiro de entrevistas
EMPATIA
Com as perguntas prontas, começamos as entrevistas semi-estruturadas, para colher informações que nos ajudariam a conhecer nossos usuários e quais são seus problemas.

PERSONA
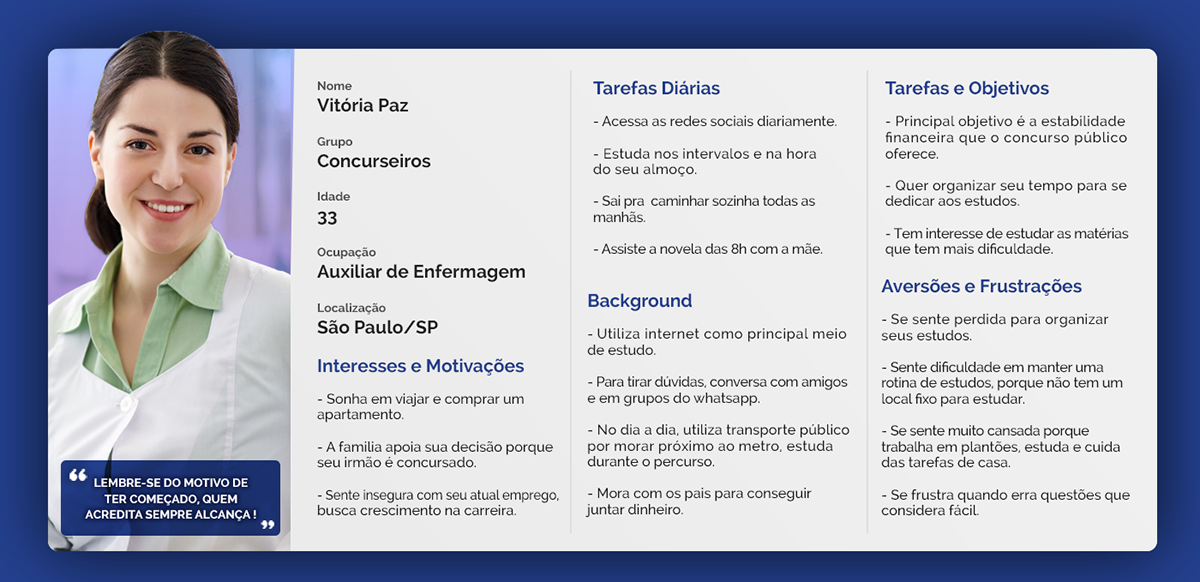
Com base na análise dos dados que coletamos nas entrevistas, encontramos alguns comportamentos em comum entre os entrevistados.
Juntando esses dados, a informações de interesses e motivações, tarefas diárias, aversões e frustrações, background e principais tarefas e objetivos, criamos nossa persona.

Persona
DEFINIÇÃO
Com a definição da persona, pudemos construir a Jornada do usuário, e a partir dela mapear os pontos de contato com o produto. Após esse mapeamento, conseguimos visualizar as oportunidades, motivações, dores e incertezas do usuário.

IDEAÇÃO
Com as informações recolhidas nas etapas de planejamento e empatia, percebemos oportunidades e analisamos quais recursos estariam disponíveis para nosso produto.
FLUXO DE JORNADA
Aqui definimos o caminho que seria mais eficiente para as funcionalidades serem acessadas.

PROTOTIPAÇÃO
As telas foram pensadas para seguir o fluxo mais intuitivo para o usuário, usando
uma linha de design simples, para facilitar a visualização e compreensão do layout. Priorizamos ícones e representações gráficas para o melhor entendimento.

Telas desenhas em papel (baixa fidelidade)
A partir das telas desenhadas em papel, fizemos um protótipo navegável com
o software Marvel app, para que pudéssemos analisar a navegação, fluxo
e facilidade de navegação do protótipo.
TESTE DE USABILIDADE
Com o protótipo navegável em baixa fidelidade pronto, recrutamos alguns usuários para
o teste de usabilidade, os usuários tiveram três tarefas a ser executadas, que nos ajudariam a validar funcionalidades, entender os problemas de fluxo, layout e validar
a ideia do aplicativo. Enquanto o usuário fazia o teste o moderador fazia perguntas sobre o uso, o usuário apontava melhorias e sugestões de eventuais funcionalidades para
o produto.

Teste de usabilidade
ANÁLISE DO TESTE
Nos testes avaliamos a interação do usuário com o produto, enquanto ele relatava suas dificuldades e facilidades.
ENTENDENDO E RESOLVENDO PROBLEMAS
Baseados nos resultados observados no teste de usabilidade com os usuários, analisamos os erros e problemas, e voltamos a etapa de ideação, para assim aplicar
as correções, melhorando a experiência do usuário.
Refizemos os pontos que estavam causando problemas no entendimento do usuário,
e aprimoramos pontos considerados positivos.
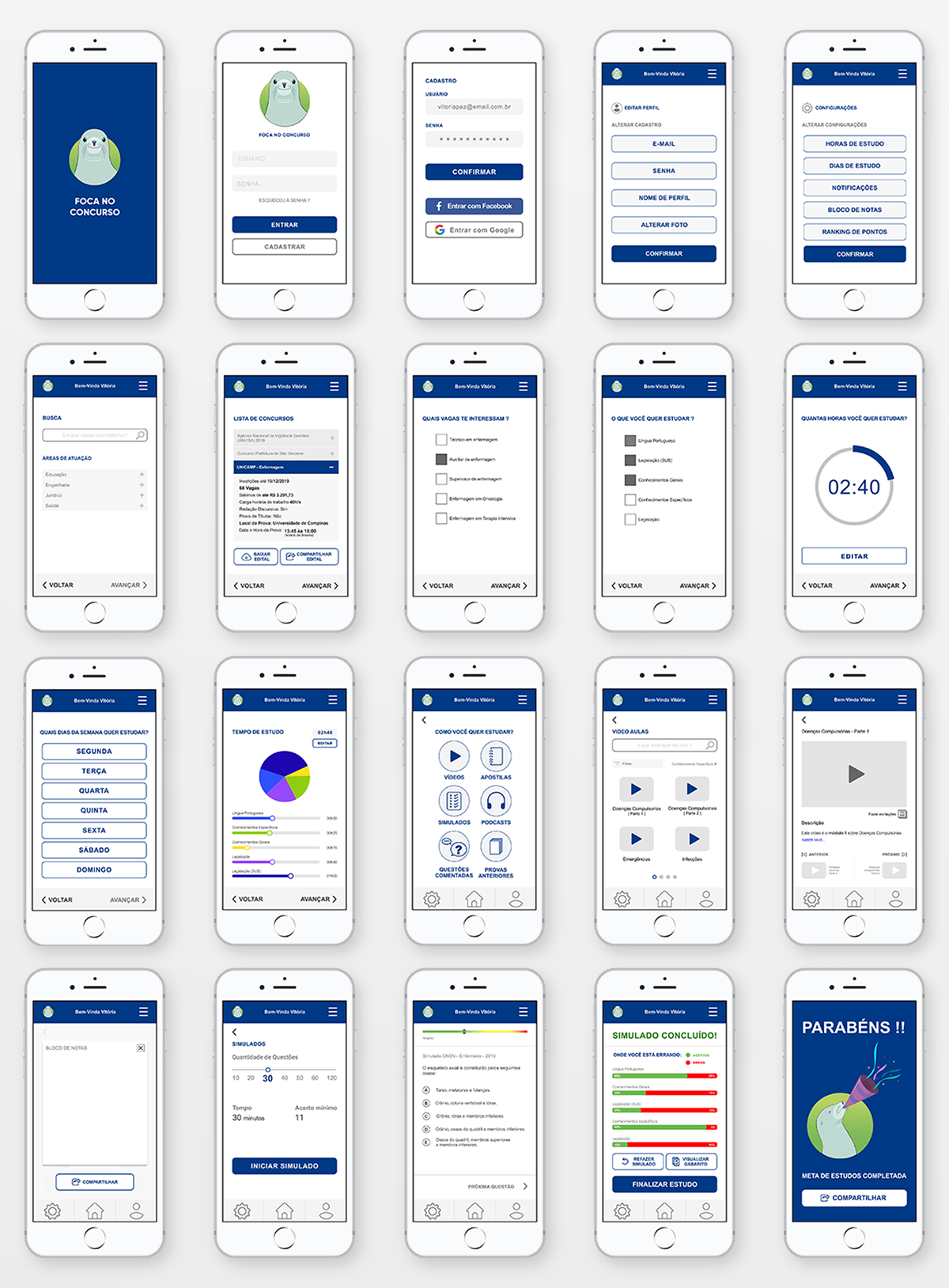
PROTOTIPAÇÃO DE MÉDIA FIDELIDADE
Depois de analisar algumas telas, refizemos os protótipos, dessa vez em média fidelidade utilizando o software Figma.

Protótipo das telas em média fidelidade feito em Figma
FUNCIONALIDADES DESTACADAS
Funcionalidades destacadas pelos usuários durante o teste de usabilidade.





